Login Form|How to Create a Transparent login Form in HTML and CSS|Login form In HTML & CSS
Content:
Simple Login form:
In simple Login form we use Only Html and CSS tags to design a form so firstly we create a new Project and give it a name, simple login form with Html extension after that we add Html Skelton to design
so Html code for simple login form is...
<html>
<head>
<title>
Simple Login form
</title>
<link rel="stylesheet" type="text/css" href="bootstrap-4.3.1-dist/css/bootstrap.min.css">
<script type="text/javascript" src="bootstrap-4.3.1-dist"/js/bootstrap.min.js></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<form>
<h3>Login form </h3>
<div class="form-group">
username:
<img src="user-circle.svg" style="margin-bottom:-60px; margin-left: -60px;" />
<input type="text" class="form-control" placeholder="Type your Name" >
</div>
<div class="form-group">
Password:
<img src="Password.svg" style="margin-bottom:-60px; margin-left: -55px;" />
<input type="Password" class="form-control" placeholder="******" >
</div>
<button type="button" class="btn btn-info" > Login</button>
</form>
<br/>
<p>or sign up using</p>
<ul class="sociallist">
<li><img src="facebook.svg"></li>
<li><img src="google.svg"></li>
<li><img src="twitter.svg"></li>
</ul>
<br/>
<p>have not Account yet </p>
<b> <p>SignUp </p></b>
</div>
</div>
</div>
</body>
</html>
CSS Code:
In this form we use internal styling under head tag so
<style type="text/css">
body{
background: linear-gradient(to right,indigo,black);
}
.container{
height: 550px;
width: 300px;
background-color: #FFF;
padding: 30px;
margin-top: 50px;
border-radius: 20px;
}
.container h3{
text-align: center;margin-top: 20px;
}
.container .form-group .form-control{
text-align: center;
border:none;
border-bottom: 2px solid #d9d9d9;
}
.btn-info
{
height: 35px;
width: 250px;
border:none;
border-radius: 30px;
text-align: center;
}
p{
text-align: center;
}
img{
width: 20px;
height:20px;
opacity: 0.5;
}
.sociallist{
list-style: none;
}
.sociallist li{
float: left;
padding-left:20px;
}
</style>
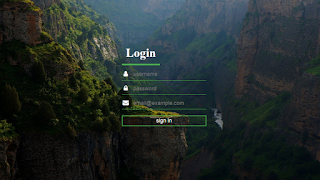
Transparent Login form:
Code for designing Transparent Login form is given below with Video link
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>
Transparent login Form
</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="loginbox">
<h1>Login </h1>
<div class="textbox">
<i class="fa fa-user" aria-hidden="ture"></i>
<input type="text" placeholder="username">
</div>
<div class="textbox">
<i class="fa fa-lock" aria-hidden="ture"></i>
<input type="password" placeholder="password">
</div>
<div class="textbox">
<i class="fa fa-envelope" aria-hidden="ture"></i>
<input type="email" placeholder="email@example.com">
</div>
<input type="button" class="btn" value="Sign In">
</div>
</body>
</html>
CSS Code:
<style type="text/css">
body{
background: url(nature.jpg) no-repeat;
background-size: cover;
font-family: sans-serif;
}
.loginbox{
width: 280px;
margin-top: 130px;
margin-left: 40%;
color: white;
}
.loginbox h1{
float:left;
font-size: 40px;
margin-bottom: 10px;
padding: 13px;
border-bottom: 5px solid #00d27f;
}
.textbox{
width: 100%;
overflow: hidden;
font-size: 20px;
margin: 8px 0;
padding: 8px 0;
border-bottom: 1px solid #00d27f;
}
.textbox input{
width: 80%;
background:none;
outline:none;
border:none;
font-size: 20px
margin 0 10px;
color: white;
}
.btn{
width: 100%;
background: none;
color: white;
text-align: center;
padding: 5px;
margin: 12px 0;
border:2px solid #00d27f;
}
.textbox i{
width: 26px;
float: left;
text-align: center;
}
</style>






0 Comments